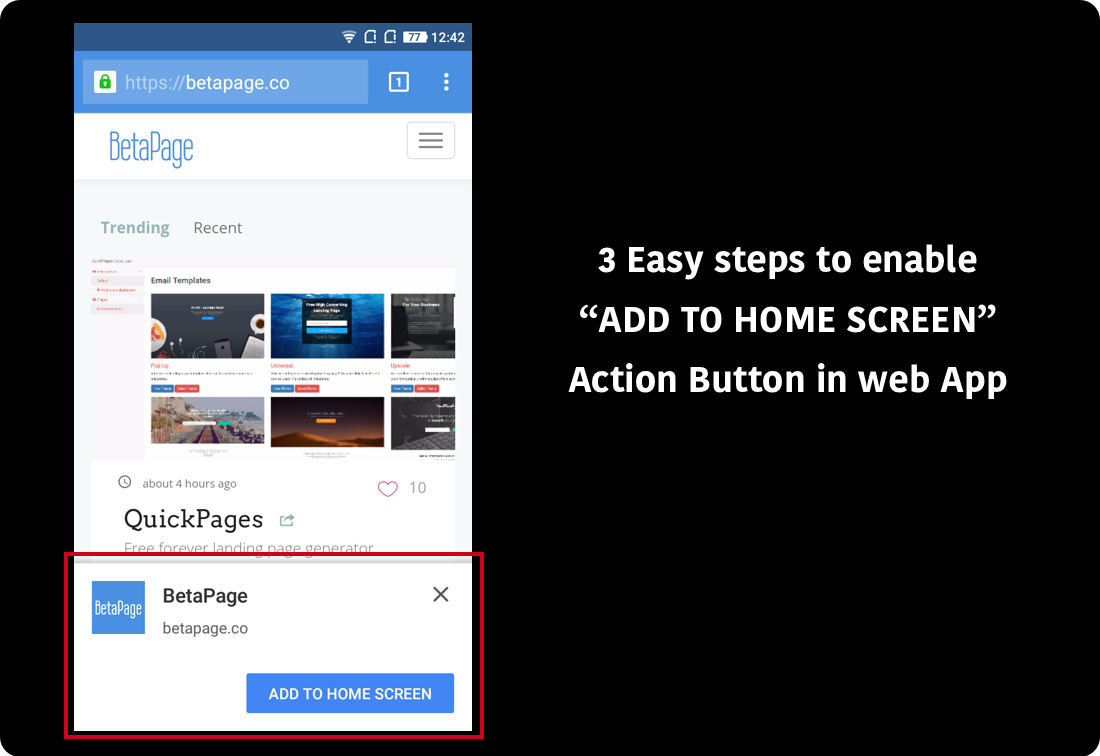
How to add “Add to Homescreen” popup in web app

Few days ago Lighthouse by Google was trending on BetaPage.
Lighthouse is Web Apps Audit tool. It is an open source, automated tool for improving the performance, quality, and correctness of your web apps (Chrome extension) that is to be installed by the individual to test a particular website. Testing was done for “BetaPage” as well.
Initially BetaPage’s Lighthouse score was 37/100. After making the suggested changes it has now reached 85/100. “Add to Homescreen” was one of those. Here are 3 easy steps.
Step 1: Create service worker file
create a blank service-worker.js file in your root folder. And put the below code in your html page, before closing </html> tag.
<script>
if ('serviceWorker' in navigator) { console.log("Will the service worker register?"); navigator.serviceWorker.register('service-worker.js')
.then(function(reg){ console.log("Yes, it did."); }).catch(function(err) { console.log("No it didn't. This happened:", err)});
}
</script>
Step 2: Create manifest file
create manifest.json file in root folder. Add below tag in your html page header section
<link rel="manifest" href="/manifest.json">
Step 3: Add configurations in manifest file
Here is the configurations we used.
{
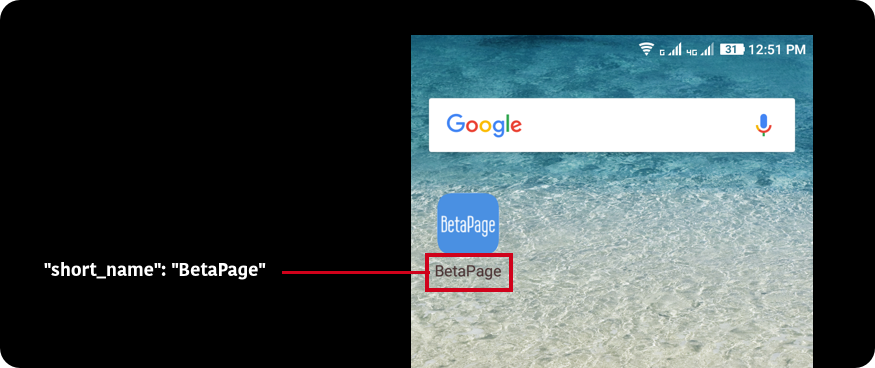
"short_name": "BetaPage",
"name": "BetaPage",
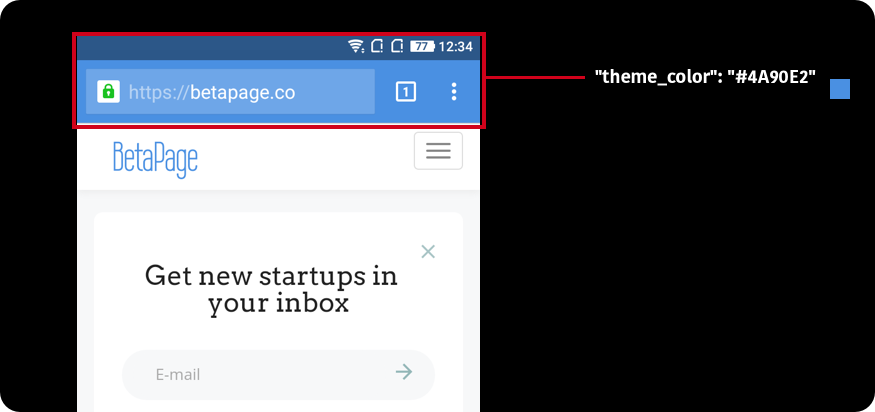
"theme_color": "#4A90E2",
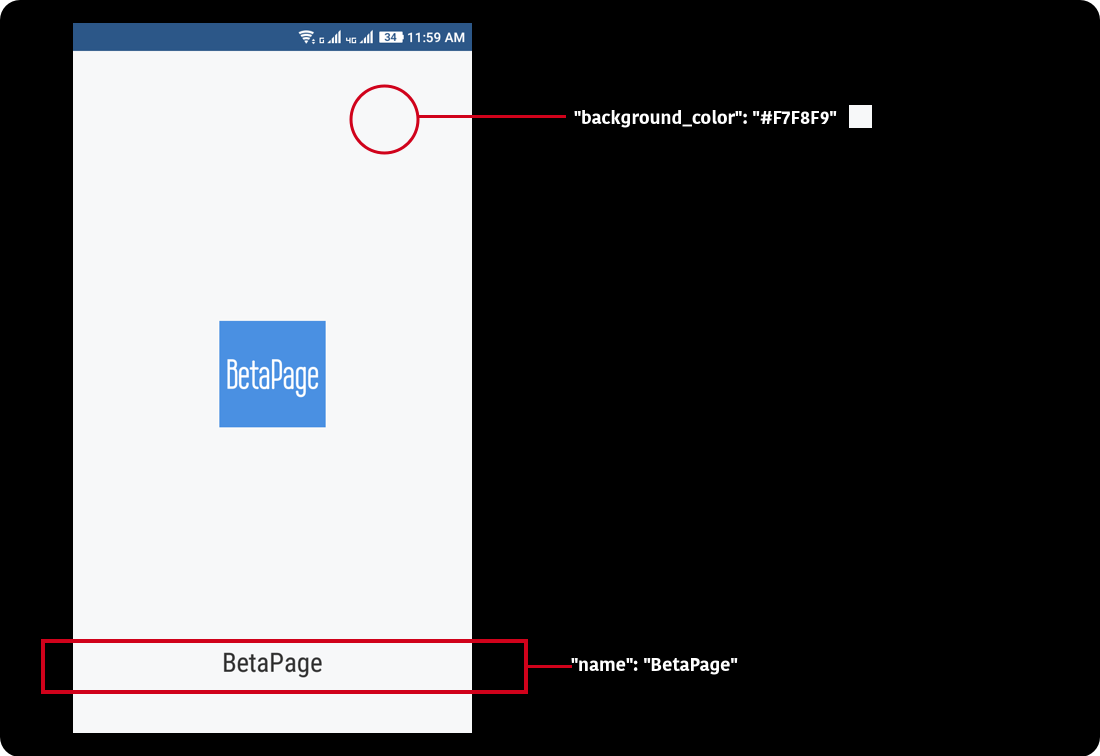
"background_color": "#F7F8F9",
"display": "standalone",
"icons": [
{
"src": "assets/icons/launcher-icon-1x.png",
"type": "image/png",
"sizes": "48x48"
},
{
"src": "assets/icons/launcher-icon-2x.png",
"type": "image/png",
"sizes": "96x96"
},
{
"src": "assets/icons/launcher-icon-3x.png",
"type": "image/png",
"sizes": "144x144"
},
{
"src": "assets/icons/launcher-icon-4x.png",
"type": "image/png",
"sizes": "192x192"
}
],
"start_url": "/?utm_source=launcher"
}In above code you can replace your own values.
short_name : this name is visible on Homescreen along app icon.
icons : set different size icons for different screen sizes

theme_color : this color code will change the color of addresser in chrome.
see below screen

background_color : set background color for splash screen.
name : Full name of application

You can validate your manifest here https://manifest-validator.appspot.com/